从零开始做网站UI原型设计,真的很有成就感!那么,UI设计师从零开始做网站UI原型设计需要经历哪些过程呢?设计网站UI原型的第一步:绘制网站线框。本文将主要分为两个阶段:网站线框和原型绘制。
如何制作网站线框
我们通常把线框作为设计的第一阶段。线框不仅可以帮助你理清思路,展示网站的整体布局和功能,帮助你理解页面的整体结构,还可以帮助你理解导航应该如何跳转。快速绘制线框并不难,即使你不是专业设计师,你也可以遵循以下步骤!
首先,你只需要准备一支铅笔和一些纸(或者你也可以使用iPad和iPencil),或者使用一个方便简单的设计工具,比如即时设计。
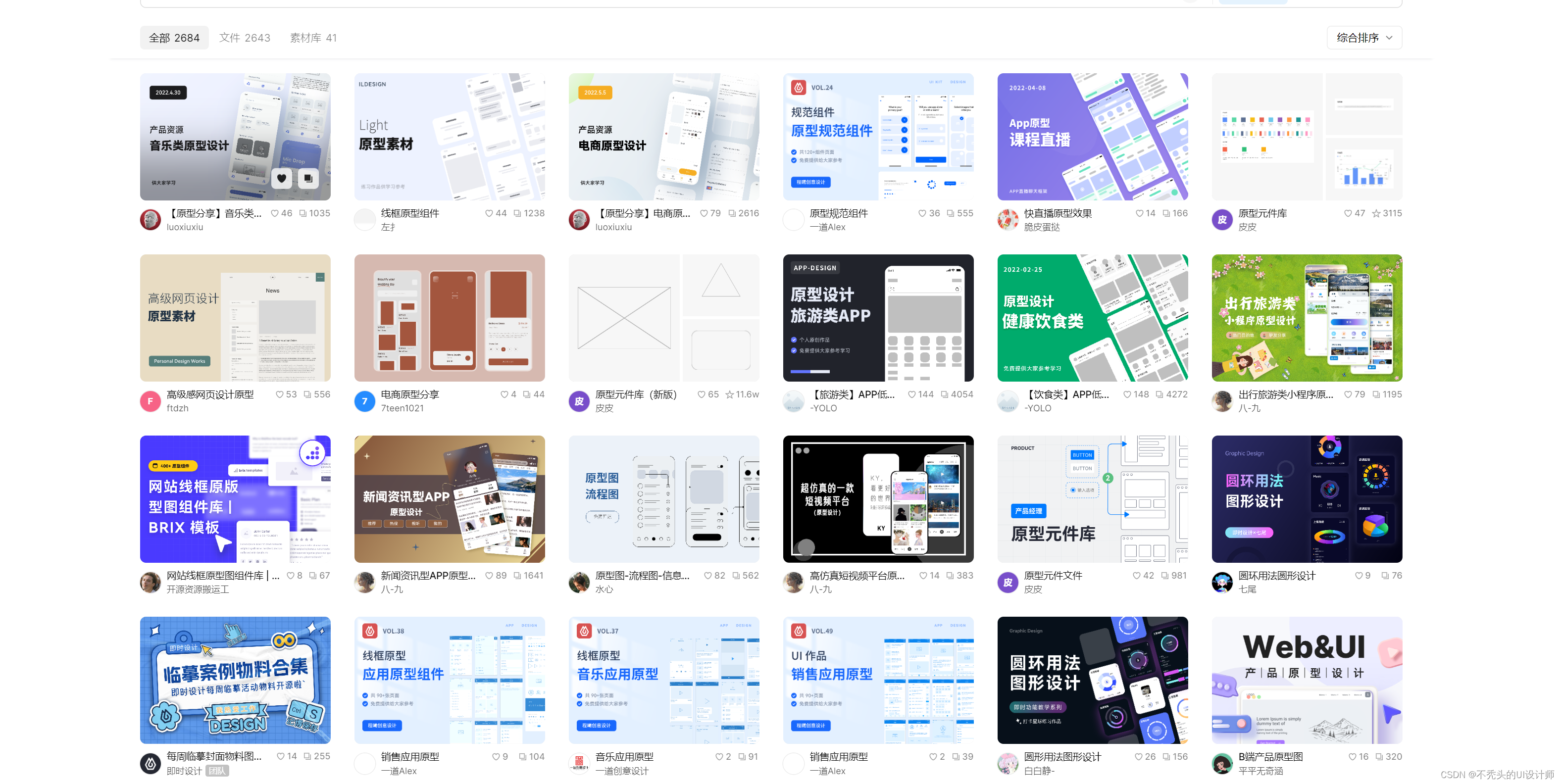
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=search&search=%E5%8E%9F%E5%9E%8B&source=csdn&plan=btt423
https://js.design/community?category=search&search=%E5%8E%9F%E5%9E%8B&source=csdn&plan=btt423
Step1:站点地图(sitemap)规划
网站线框图的绘制始于一个好的网站地图。在创建特定的页面线框之前,网站地图将为您提供一些结构参考。这样,你就会知道该构建哪些页面,以及它们将如何相互链接。
大多数小网站可能不需要网站地图,因为它们通常只有一个登录页面,或者一些常见的页面,比如功能、关于和联系我们。但是,一旦你的网站或应用程序变得更大、更复杂,你就需要一个网站地图。
Step2:绘制主页线框
现在,我们将创建第一个网站线框页面-主页。绘制线框的过程非常简单,你不需要任何经验,只需要用形状或简单的图形来表示网站的每个部分,例如:
带对角线的框架用于表示图像。
用来表示文本段落的水平线。
和一个带L的圆圈来表示LOGO。
你可以用纸和笔画一幅简单的画,也可以直接打开即时设计资源社区。里面有大量的线框图工具包资源,一键复制即可使用。所需材料可随意拖动,非常方便。
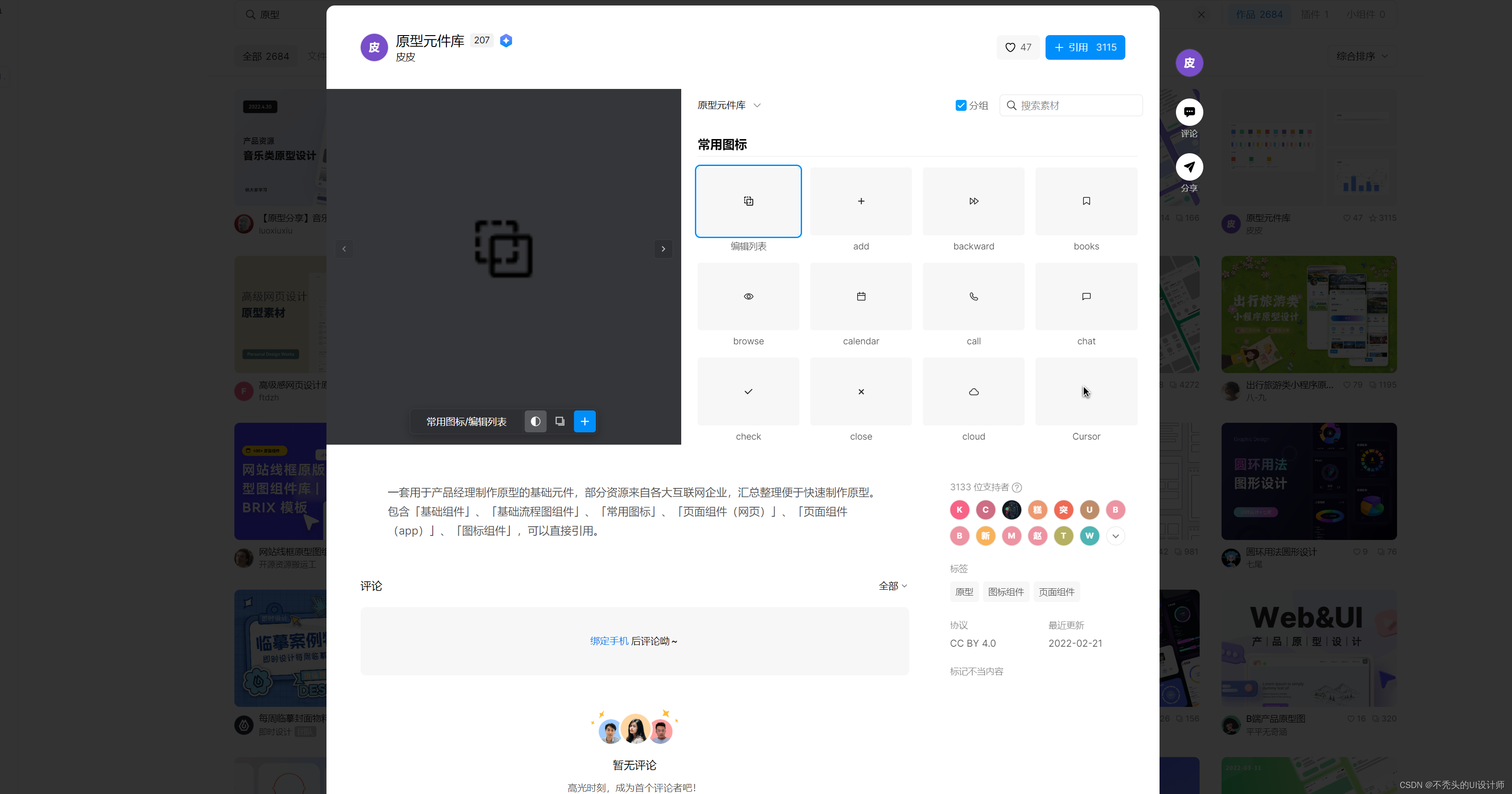
免费的线框图设计组件分享:![]() https://js.design/community?category=detail&type=resource&id=65d20a2eb090d6184d364a60&source=csdn&plan=btt423
https://js.design/community?category=detail&type=resource&id=65d20a2eb090d6184d364a60&source=csdn&plan=btt423

Step3:绘制其他页面线框
其他页面的网站线框和主页一样,可以用形状或简单的图形来绘制。
通常,在页脚部分添加一些常见的元素,如联系表单、联系信息和重复使用标志。在创建了页眉和页脚之后,我们可以在其他页面上重复使用它们。
如果使用纸和笔,可以随时使用剪刀和复印机,达到页脚页眉重复使用的效果。如果使用是即时设计,您可以创建您需要重复使用的样式作为组件,并将组件上传到团队资源库与其他成员共享。此外,当主要组件被修改时,其他实例组件可以选择同步更新,而无需手动更新。这不仅提高了设计效率,而且避免了手动修改过程中的遗漏和错误。
Step4:在线框中使用标记
线框通常不仅由设计师检查,而且由开发人员、客户和管理层检查。因此,有必要在线框内容的每个部分添加一些标记。需要标记的地方可以包括分区、标题、联系人表单和图像,这将有助于增加观众对您设计想法的理解。
请注意,标记不需要从字面上解释内容最终会是什么,我们只需要清楚地表示它代表了什么。因此,您不需要输入详细和具体的“介绍性标题示例”,而只需将标记简化为“介绍性标题”。如果你使用纸和笔,你可以用不同颜色的笔来标记,但修改它可能会很麻烦。如果你使用即时设计,这一切都会简单得多。
在即时设计中,点击工具栏的评论按钮或使用快捷键 [C] 可以进入评论模式,可以输入线框标记,也可以按照评论模式, @ 符号并输入姓名,在评论中提到团队成员,并通过评论注释吸引人们到设计文件的特定位置。当设计师和团队成员将评论添加到文件中时,它们会显示在画布或面板的右侧。我们可以直接查看和回复评论,查看后可以随时隐藏。
Step5:制作移动响应式网站线框
如今,大多数用户都在移动设备上查看网站。因此,如果您在设计初期有更多的时间,您可以尝试构建响应线框的移动终端版本。在移动终端视图中,许多图像、文本和模块的大小会减小,部分内容会折叠。此时,每个页面的显示高度可能不同。
这一步只是为了简单地标记跳转路径,所以用纸和笔简单地用线条和箭头标记,或者用即时设计的形状工具或原型交互工具标记,不需要在跳转模式和其他细节上花费太多的努力。
总结:线框图是一种快速的方法,可以直观更好地了解您的网站或应用程序,建议您尝试在下一个项目中使用它!
如何制作网站UI原型?
当我们设计我们的网站时,从零到线框图,再到原型设计,最后是一个完整的设计。完成上面线框的设计后,我们需要对网站UI原型有一定的了解。
2.1 什么是早期网站UI原型?
原型通常是设计的二次迭代,因为它是在线框上构建的。线框通常是通过纸、笔或在线工具绘制的简单草图,而早期原型是我们为网站或应用程序提供的更精细的模型。

2.2 结构创建:框架、行、列
当我们创建线框时,我们已经有了使用网格的意识,但有些线框是手绘的。在制作产品原型时,我们必须正确定义它们,以便整个设计遵循网格结构。通常使用1140px的12列设计,网格单元之间可以设置15-30px的边距,这通常用于bootstrap设计。您可以在即时设计的帮助下轻松地创建自己的网格结构。
2.3 内容添加到网站UI原型添加到网站UI原型
与线框不同,我们不再使用线条来表示文本,而是使用块来表示标题。相反,我们需要为模型填写内容。
这并不意味着添加完整的颜色或图像,但在这一步中,我们确实需要添加真实的文本,这将很容易在后期设计阶段更好地选择UI颜色和图像。
在原型过程的这个阶段,有几件事需要注意:
调整和定位字体大小。
内容的位置和间距。
部分与内容之间的边距和填充。
2.4 如何设计网站UI原型的各个部分?
对于原型设计和最终模型来说,开始对组和部分进行分层是非常重要的。在不使用组件的情况下,重复设计不仅会消耗设计师大量的时间,还容易造成各种风格造成的视觉效果差,给用户带来认知障碍。这类问题可以通过“组件”功能轻松解决,当设计师创建可重用组件时,可以直接在其他页面使用。特别是在大型项目中,多位设计师协同设计,框架颜色可能略有差异或交互效果略有差异,难以保证设计一致。
在这种情况下,即时设计的组件是一种准确的解决方案,有利于保持视觉风格的统一,加深用户对产品的视觉认知。当使用的组件数量增加时,即时设计还设置了组件搜索功能,设计师可以定制每个组件,一键搜索,方便快速查找需求,快速使用。

2.5 让你的网站UI原型移动
设计完成后,通常需要添加原型交互来模拟真实的用户体验。即时设计为跳转、弹出窗口、切换、关闭等场景提供了丰富的过渡交互动画定制设置,可实现数百种过渡形式的结合。在即时设计原型模式下,选择画板中的层或画板。选择层后,右边框的中心会出现触发点。点击鼠标并拖动它「触发点」至「目标」图层可以完成交互事件的创建。通过即时设计,每个动画都有动态效果预览,帮助我们更好地了解动画的实际效果。
总结:原型就像产品的蓝图,可以勾勒出页面上的元素,以及每个元素和功能将如何分布和实现。原型是展示你想法的好方法,它的用途包括从测试概念和设计改进到吸引投资者注意的方方面面。对于UI/UX设计师来说,选择合适的原型图制作软件非常重要。
我们要做的最后一步是把所有的元素放在一起,填补两者之间的空缺,包括用真实的图像代替空白框,用内容代替占位符,用颜色代替灰色。
这一步是对设计师的考验,因为设计的最终视觉效果和设计技巧将一目了然。为了设计出一部美观可用的作品,设计师应该对所构建的产品或网站进行一些研究。即时设计资源社区有大量的原型模板、页面、组件和图标材料。设计师不仅可以直接拖动,还可以免费使用即时设计自己的设计资源库,即使不直接应用,也可以为你的作品创造一个设计框架,激发你的设计灵感。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=search&search=%E5%8E%9F%E5%9E%8B&source=csdn&plan=btt423
https://js.design/community?category=search&search=%E5%8E%9F%E5%9E%8B&source=csdn&plan=btt423

小结
希望这段从网站线框到网站原型再到最终设计的旅程能给你带来启发。如果想自己试试文中的示例,可以打开即时设计资源社区的数据管理软件产品介绍官网示例查看,以此版本为参考,打造自己的个人版本。如果您想了解更多关于网站设计的信息,请进入即时设计的设计技巧和案例教程进行交流学习。



![【置顶】ARMv8/ARMv9架构入门到精通-[目录]--backup-20240424](https://img-blog.csdnimg.cn/998b5eef7617440ebc92d3cfa9581b0e.gif)